Hey there! This is the Uniform version 3 documentation site. If you’re looking for version 4, go here instead.
Get Started
Introduction
Uniform is Hudl’s design system. It exists to unify Hudl’s products through design () and code () implementation.
The system includes components, visual guidelines, language and additional resources to help you build more cohesive product interfaces.
Figma Library
Once you’re added to the Hudl Figma Team, enable the Uniform Library to get started.
With Figma you can easily insert any component and know it follows Hudl’s design standards—just follow the instructions below.
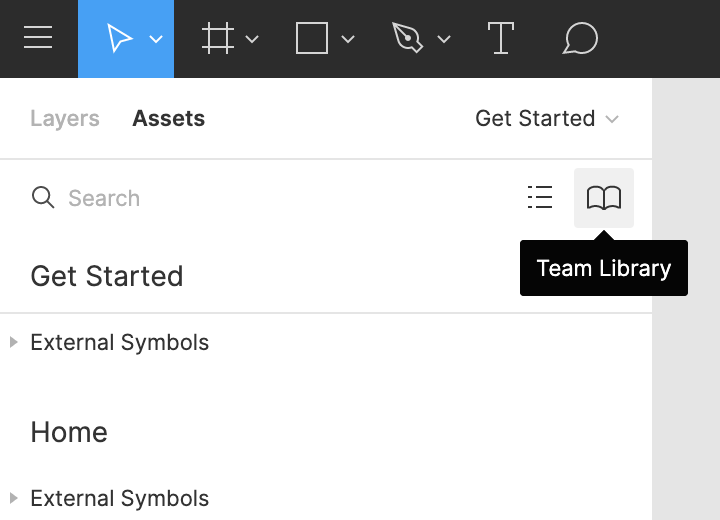
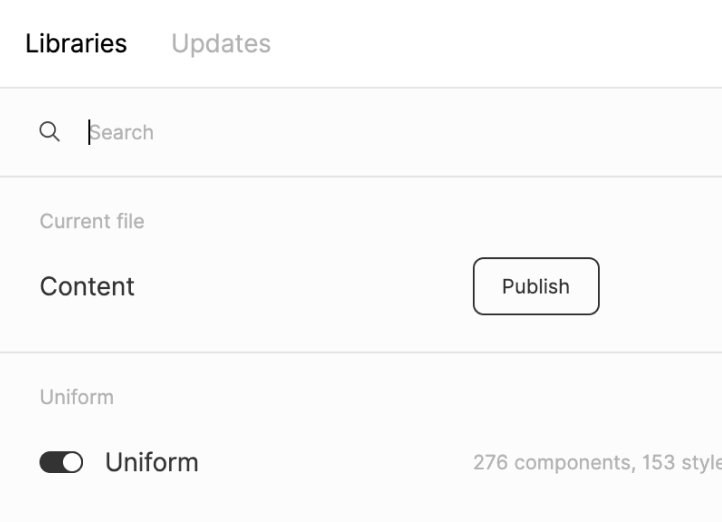
In the Assets panel, click the Team Library icon and enable the Uniform Library.


- If you need access to the Hudl Figma Team, ask for help in #design on Slack.
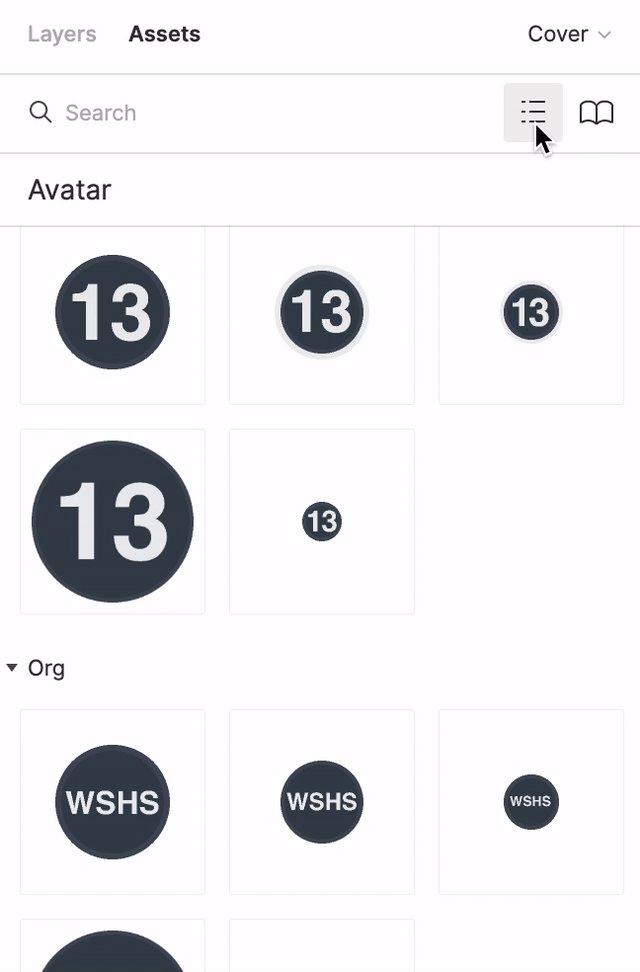
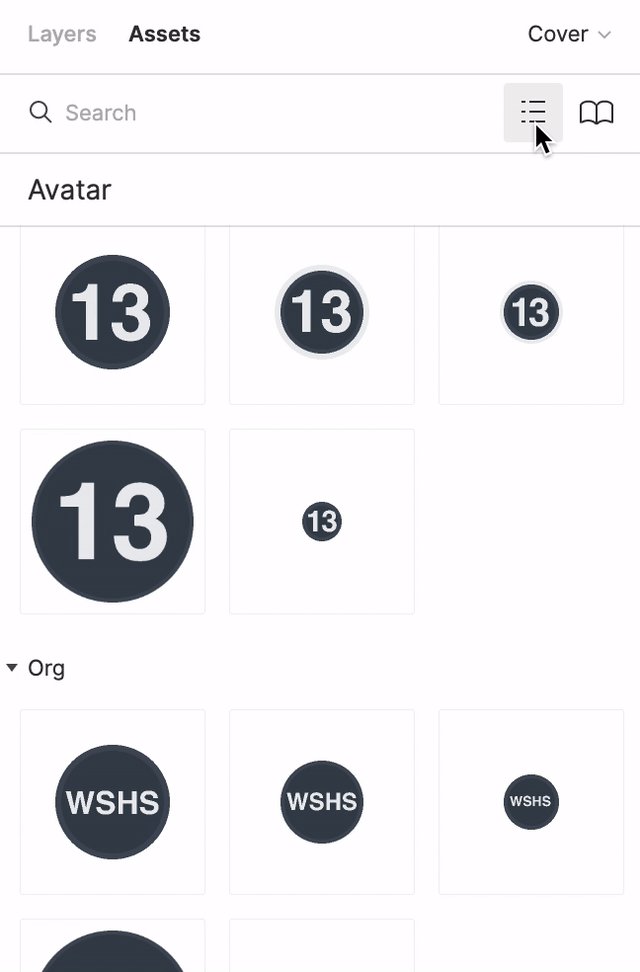
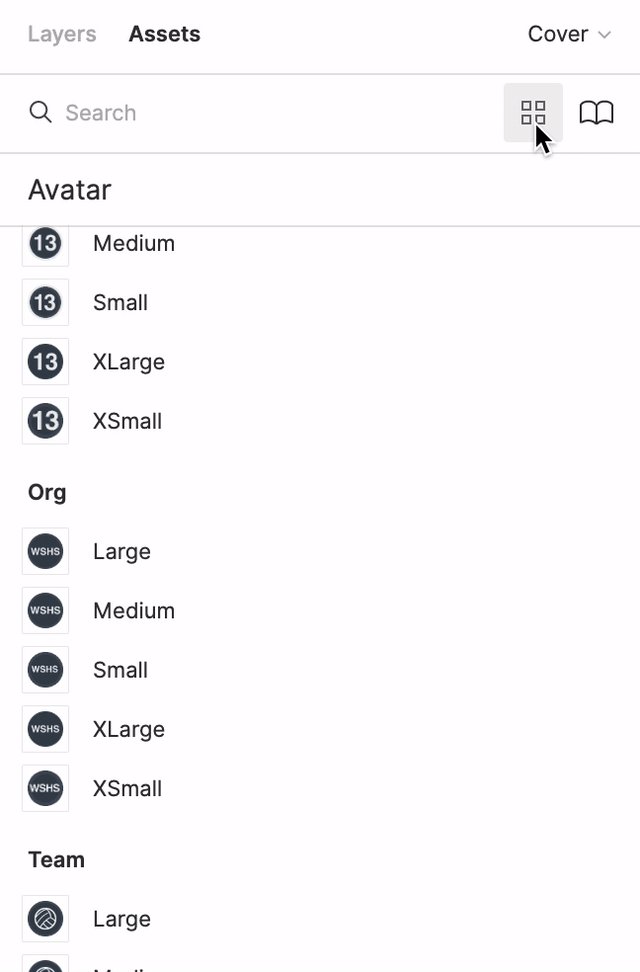
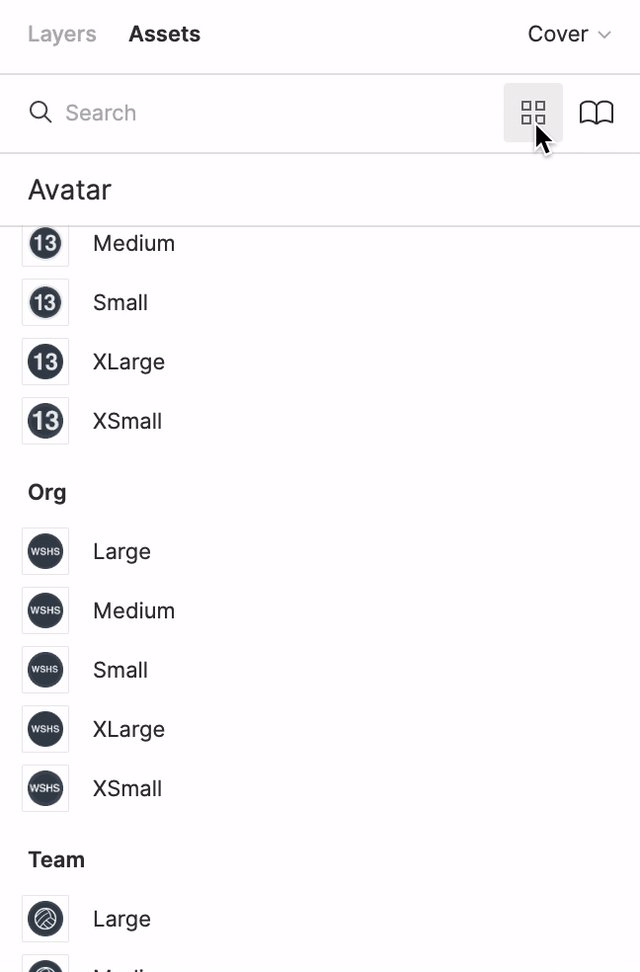
Viewing everything in the library can be done either through list or grid view. Toggle between the two by clicking the icon next to the Team Library icon.
In both cases, hovering over a component will provide the description of intended use and tags for search.
- Additional tags have been provided for fuzzy search to quickly and easily find the component you’re looking for. For example, searching for “trash” will bring up the Delete icon.

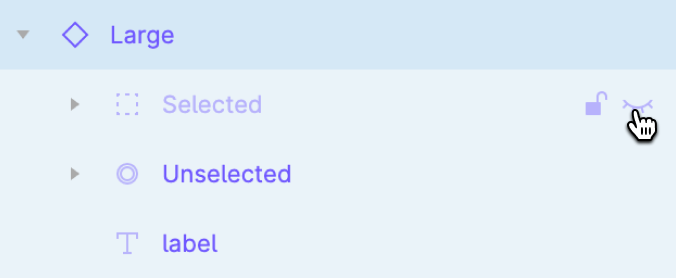
To use any component, drag and drop it onto the canvas. Change any of the component features using the layers in the Layers list.
In both cases, hovering over a component will provide the description of intended use and tags for search.
- To change a component to the dark environment colors, select the layer and change the fill or text color style to the equivalent dark environment color.