Hey there! This is the Uniform version 3 documentation site. If you’re looking for version 4, go here instead.
/
Content
Keep icons, type and supporting graphics neutral.
Content colors are semantically named for their hierarchical purpose and corresponding environment.
Options
Choose a content color based on content hierarchy. A clear hierarchy makes the interface easier to understand, and ultimately more effective.
We help teams win.
Contrast: Fully opaque, it differs the most from its background. Use it for more important or dominant elements.
Usage
Content Hierarchy
Color contrast isn’t the only way to create content hierarchy. Thickness, saturation, whitespace and element size should all be used in conjunction with contrast to gracefully guide the user’s attention.

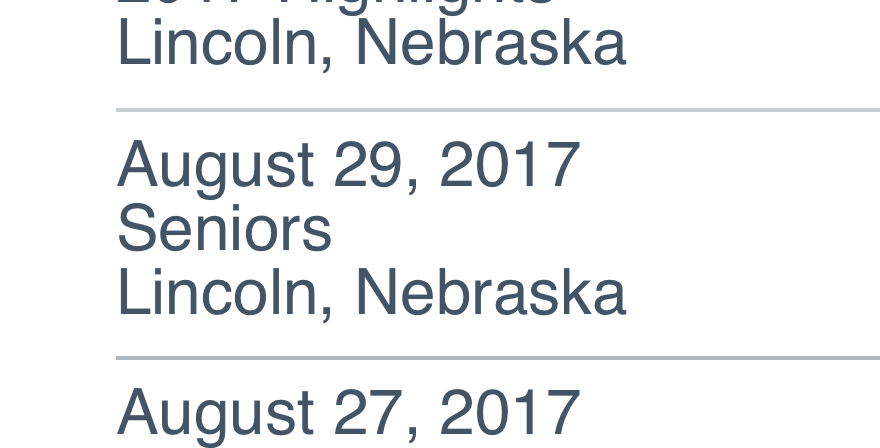
Don'tuse one color for all elements in a region.

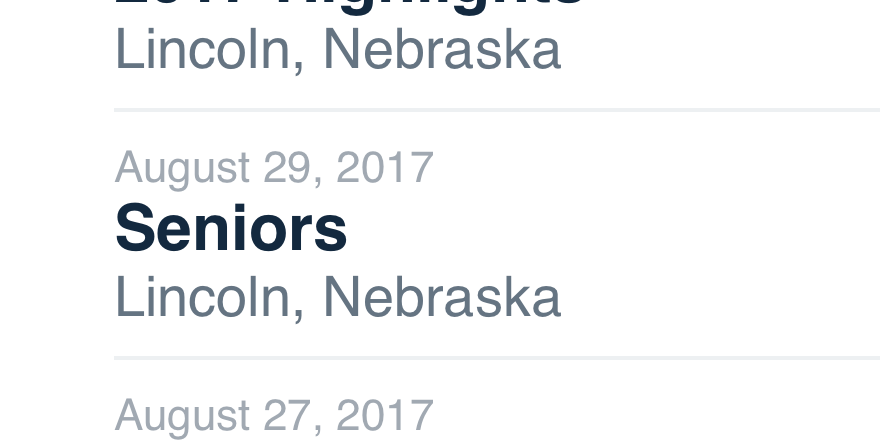
Douse a variety of content colors and sizes for easier scanning.
Accessibility
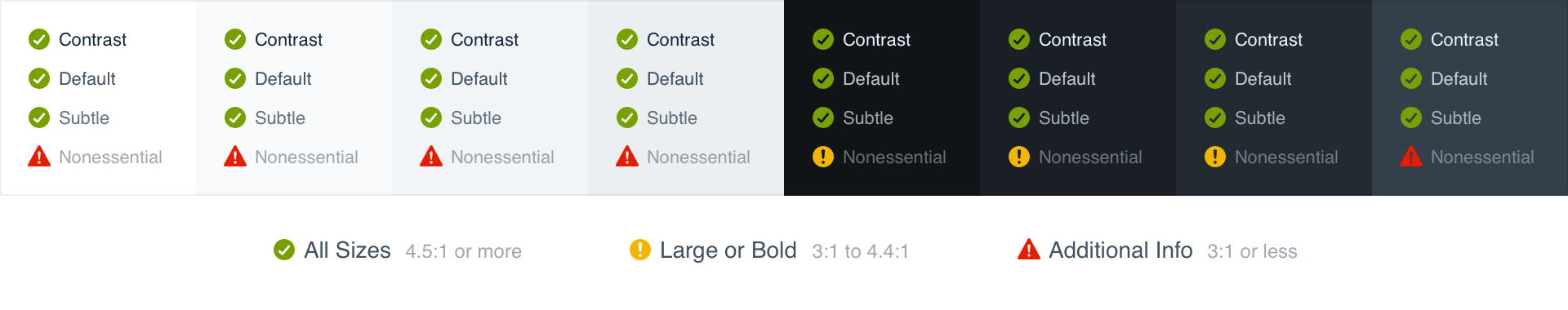
Use Contrast, Default and Subtle confidently—they all pass WCAG 2.0 contrast accessibility standards on all levels.

Nonessential does not and should never be used for important information.

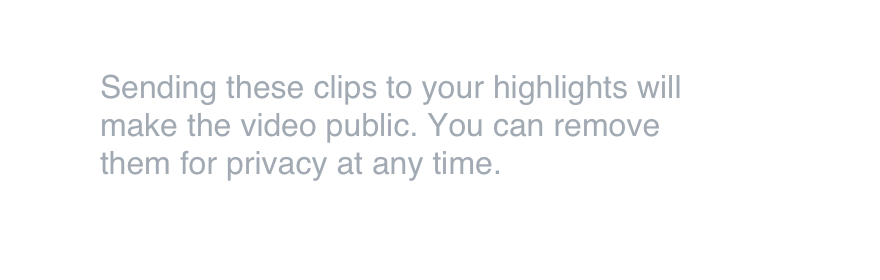
Don'tuse nonessential for key content in an interface.

Douse nonessential to support the information hierarchy.
Values
Light Environment
| Color | Name | RGBA |
|---|---|---|
| LE Text Contrast | 19, 41, 63, 1.0 | |
| LE Text Default | 19, 41, 63, 0.80 | |
| LE Text Subtle | 19, 41, 63, 0.65 | |
| LE Text Nonessential | 19, 41, 63, 0.4 | |
| LE Icon Contrast | 19, 41, 63, 1.0 | |
| LE Icon Default | 19, 41, 63, 0.80 | |
| LE Icon Subtle | 19, 41, 63, 0.65 | |
| LE Icon Nonessential | 19, 41, 63, 0.4 |
Dark Environment
| Color | Name | RGBA |
|---|---|---|
| DE Text Contrast | 230, 242, 255, 1.0 | |
| DE Text Default | 230, 242, 255, 0.80 | |
| DE Text Subtle | 230, 242, 255, 0.65 | |
| DE Text Nonessential | 230, 242, 255, 0.40 | |
| DE Icon Contrast | 230, 242, 255, 1.0 | |
| DE Icon Default | 230, 242, 255, 0.80 | |
| DE Icon Subtle | 230, 242, 255, 0.65 | |
| DE Icon Nonessential | 230, 242, 255, 0.40 |