Hey there! This is the Uniform version 3 documentation site. If you’re looking for version 4, go here instead.
/
Brand
Design
Code
d
Design
c
Code
,
Previous Section
.
Next Section
/
Toggle Preview Environment
[
Previous Platform
]
Next Platform
command + ↑
Scroll to Top
command + ↓
Scroll to Bottom
Represent Hudl in a consistent way.
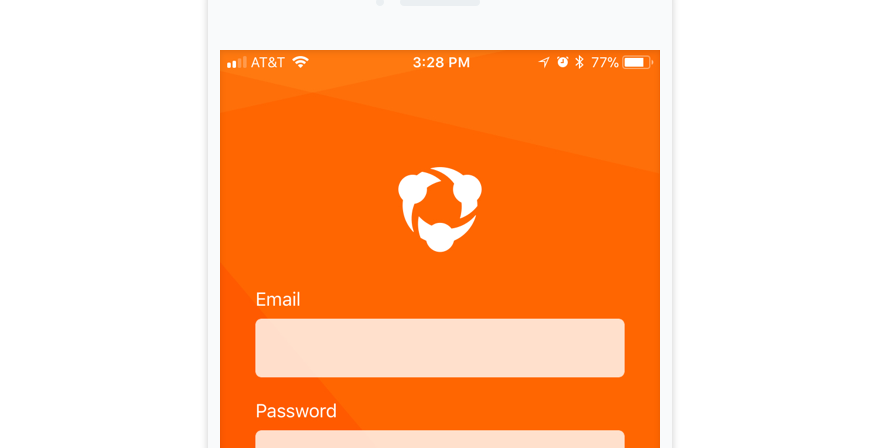
Choosing the right colors for a user’s first interaction with Hudl sets a clear tone for the entire experience.
The brand colors exist to represent Hudl. Generally speaking, these colors are intended for marketing and other representations of the Hudl brand. Usage within the product itself should be carefully considered.
Usage
Use of brand colors in the product itself should be minimal. When building UI elements, check content colors, utility colors and environments instead.

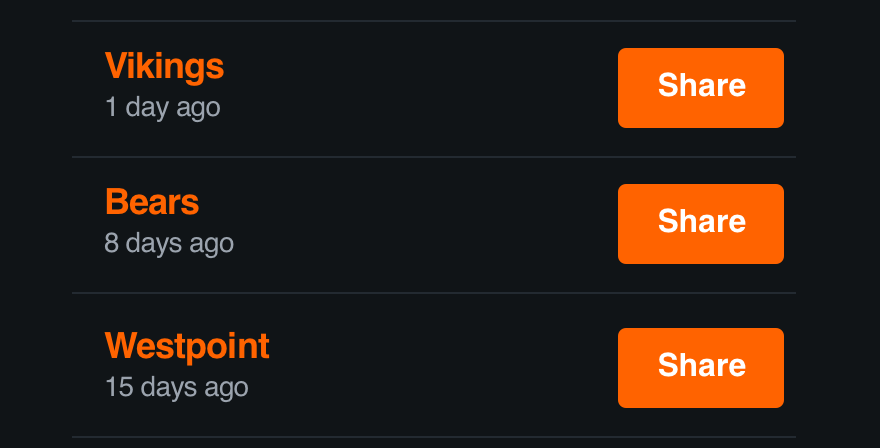
Don'tuse brand colors for interaction elements.

Douse them to communicate on behalf of Hudl.
Values
| Color | Name | RGBA |
|---|---|---|
| Brand Orange | 255, 99, 0, 1.0 | |
| Brand Electric | 0, 156, 227, 1.0 | |
| Brand Ink | 35, 42, 49, 1.0 | |
| Brand Evening | 56, 67, 79, 1.0 | |
| Brand Slate | 78, 93, 108, 1.0 |