Hey there! This is the Uniform version 3 documentation site. If you’re looking for version 4, go here instead.
/
Themes
Design
Code
d
Design
c
Code
,
Previous Section
.
Next Section
/
Toggle Preview Environment
[
Previous Platform
]
Next Platform
command + ↑
Scroll to Top
command + ↓
Scroll to Bottom
Use color to structure interface layouts.
Themes are the combination of environments and levels. Check each component for usage guidelines.
Options
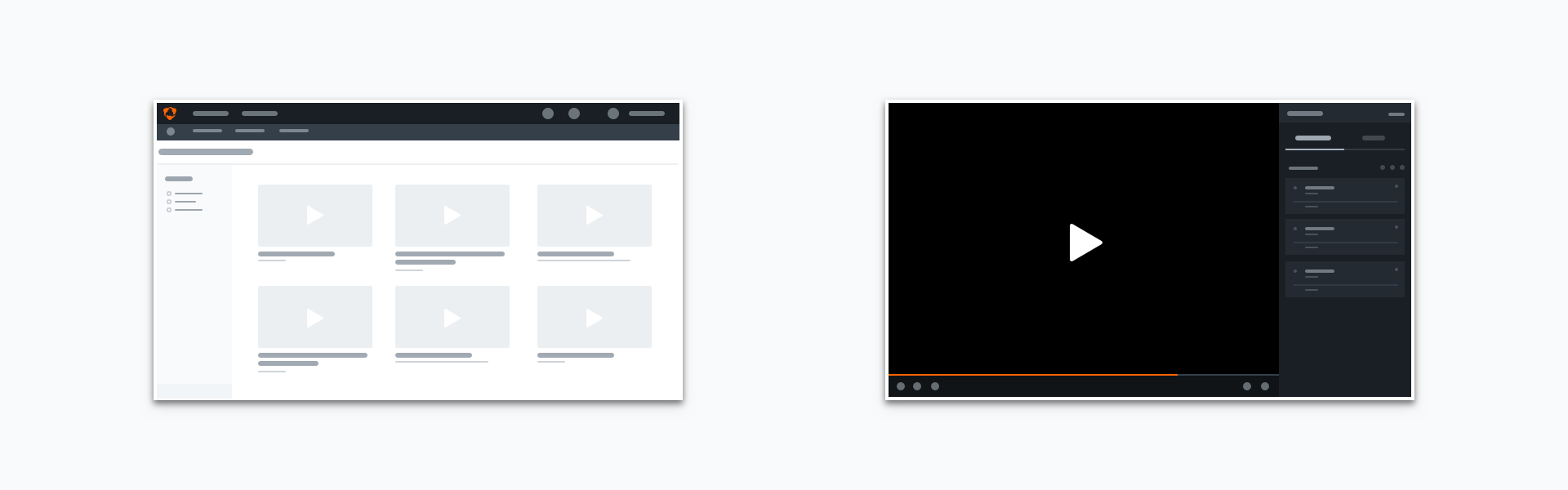
Environments provide the color scheme for a given activity.

- Light Environment (LE) — Our default environment fits browsing experiences for everyday work, such as viewing or managing information.
- Dark Environment (DE) — For immersive content experiences, such as video editing or tagging.
Levels apply a color system to group elements within the interface.
Use level base colors to segment a layout.
Base
Level 0: For primary content. It’s the most dominant region because it provides the most potential contrast in either environment.
Use the accent color only on its respective base color.
Base
Accent
Usage
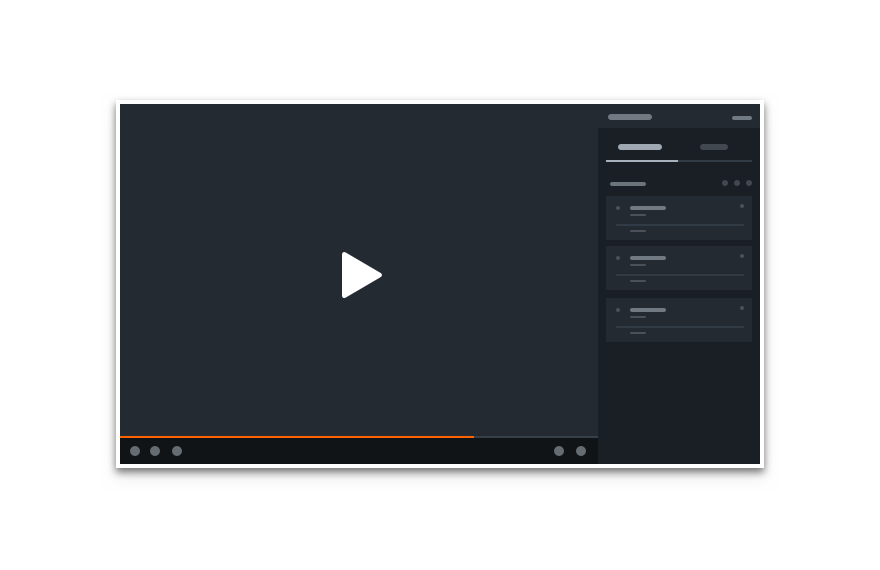
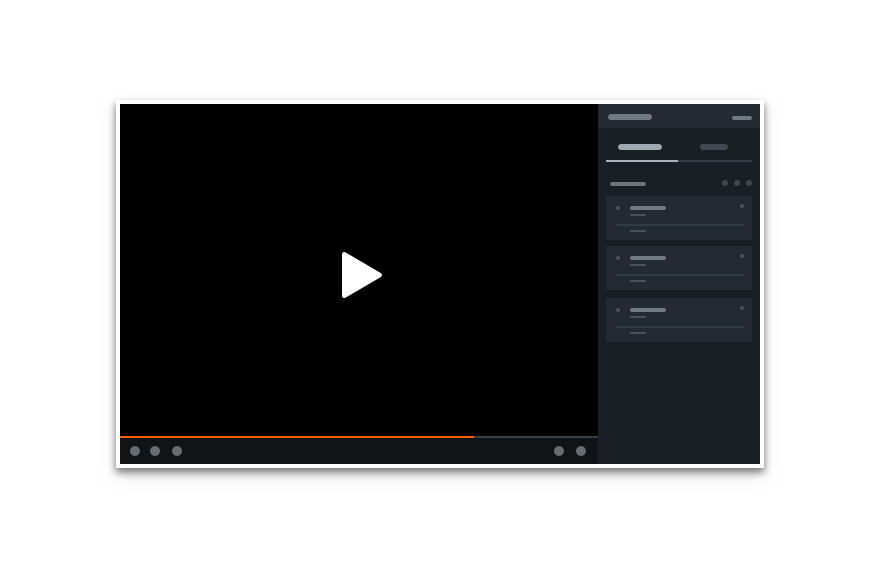
Video Players
Refrain from using level colors in video players. Our base colors are better suited for that.

Don'tuse nontraditional colors for video players.

Douse base colors for a cohesive experience.
Values
Light Environment
| Color | Name | RGBA |
|---|---|---|
| LE Bg Level0 | 255, 255, 255, 1.0 | |
| LE Bg Level0 Accent | 237, 240, 242, 1.0 | |
| LE Bg Level1 | 249, 250, 251, 1.0 | |
| LE Bg Level1 Accent | 228, 231, 235, 1.0 | |
| LE Bg Level2 | 242, 245, 247, 1.0 | |
| LE Bg Level2 Accent | 220, 225, 230, 1.0 | |
| LE Bg Level3 | 235, 239, 242, 1.0 | |
| LE Bg Level3 Accent | 211, 216, 222, 1.0 | |
| LE Divider | 167, 174, 181, 0.60 |
Dark Environment
| Color | Name | RGBA |
|---|---|---|
| DE Bg Level0 | 16, 20, 23, 1.0 | |
| DE Bg Level0 Accent | 35, 42, 49, 1.0 | |
| DE Bg Level1 | 25, 31, 36, 1.0 | |
| DE Bg Level1 Accent | 44, 53, 62, 1.0 | |
| DE Bg Level2 | 35, 42, 49, 1.0 | |
| DE Bg Level2 Accent | 49, 59, 69, 1.0 | |
| DE Bg Level3 | 53, 63, 74, 1.0 | |
| DE Bg Level3 Accent | 69, 82, 94, 1.0 | |
| DE Divider | 122, 138, 153, 0.60 |
Base
| Color | Name | RGBA |
|---|---|---|
| Base White | 255, 255, 255, 1.0 | |
| Base Black | 0, 0, 0, 1.0 |