Hey there! This is the Uniform version 3 documentation site. If you’re looking for version 4, go here instead.
/
Environment
Set a color scheme to suit an activity.
Different activities are best performed in particular optical environments. Some activities demand passive management and observation, while others require intense immersion.
Options

Use only one environment per interface. If you’re unsure of which to choose, use light.
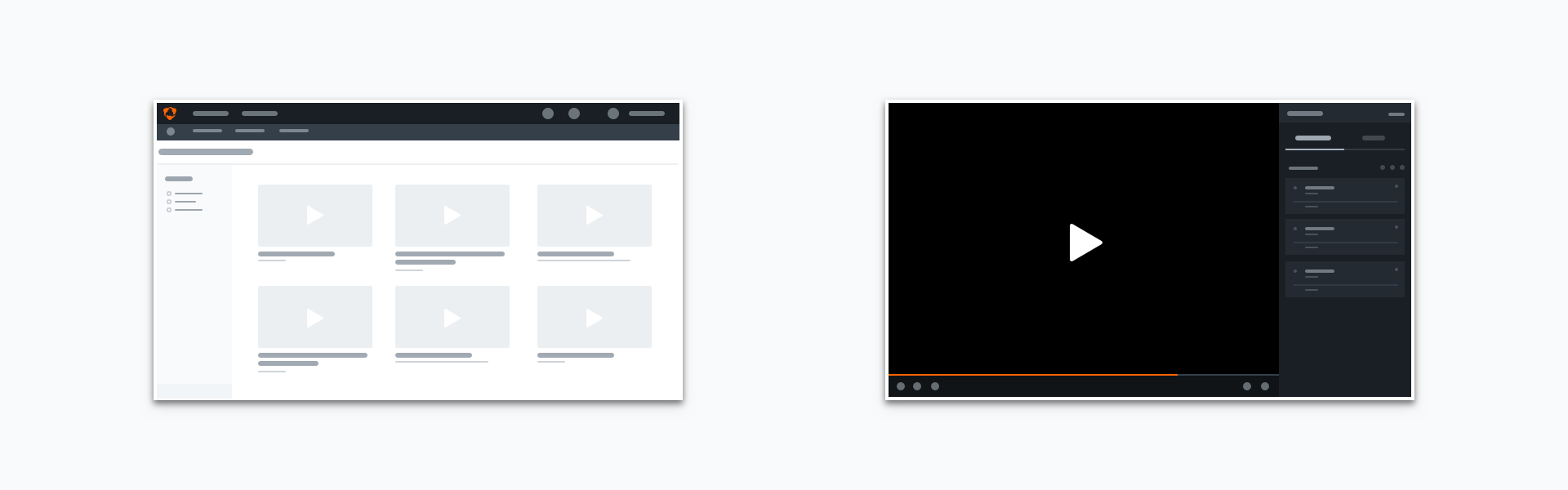
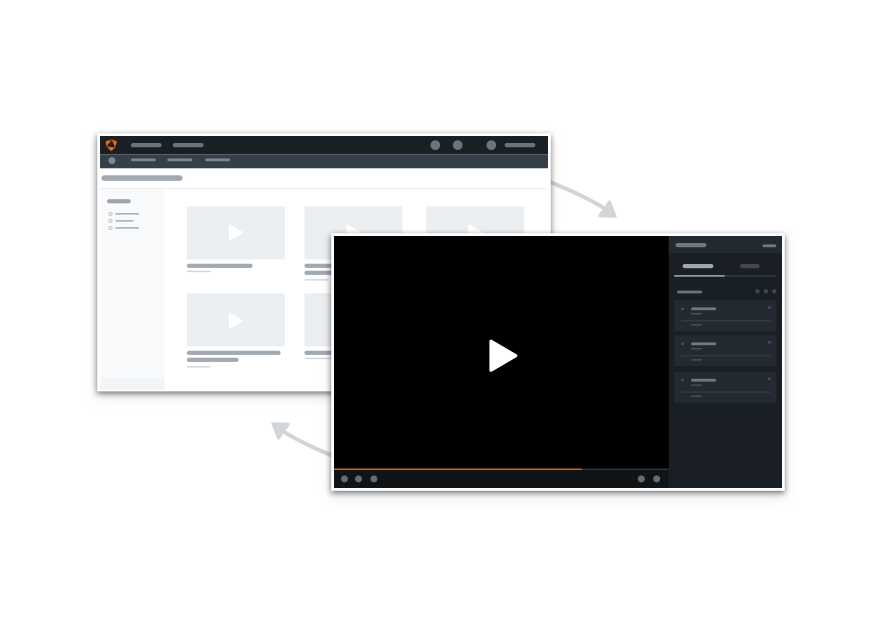
- Light Environment (LE) — Our default environment fits browsing experiences for everyday work, such as viewing or managing information.
- Dark Environment (DE) — For immersive content experiences, like video editing or tagging.
Usage
One Environment
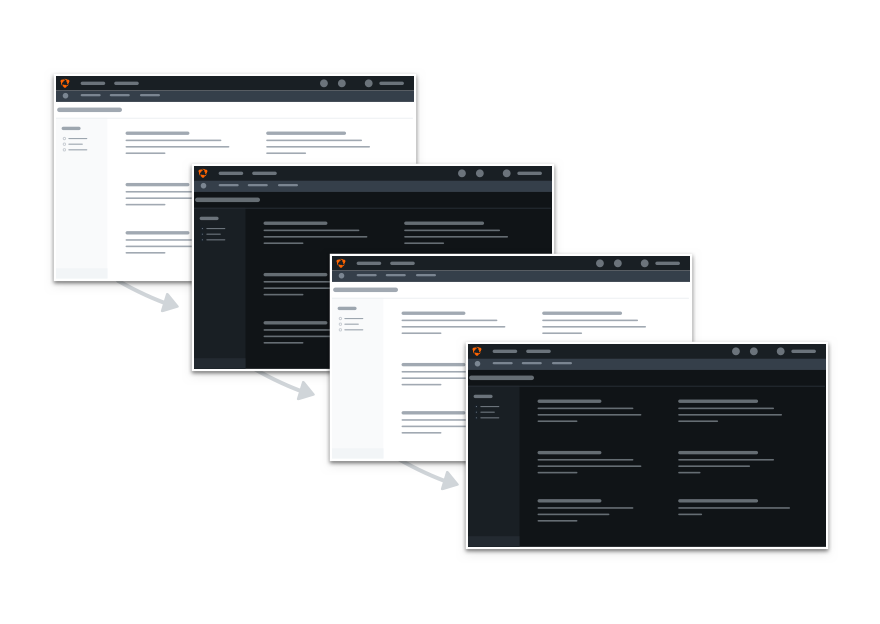
Use just one environment per interface.

Don'tuse a different environment for sub-regions.

Dostick with one environment throughout an interface.
Switching Environments
Switching environments dramatically changes the interface. While this shift can be an effective experience tool (e.g., opening the video player), it’s more often a disorienting user experience.

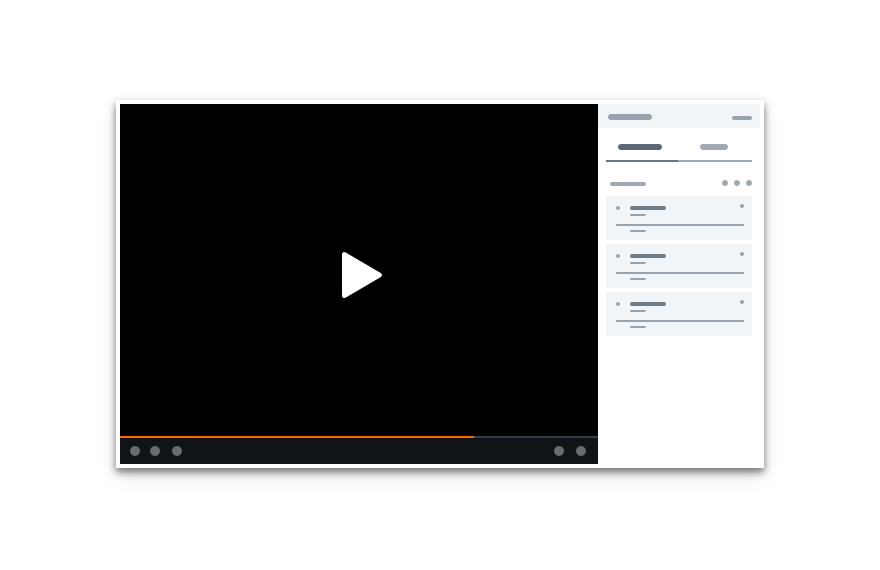
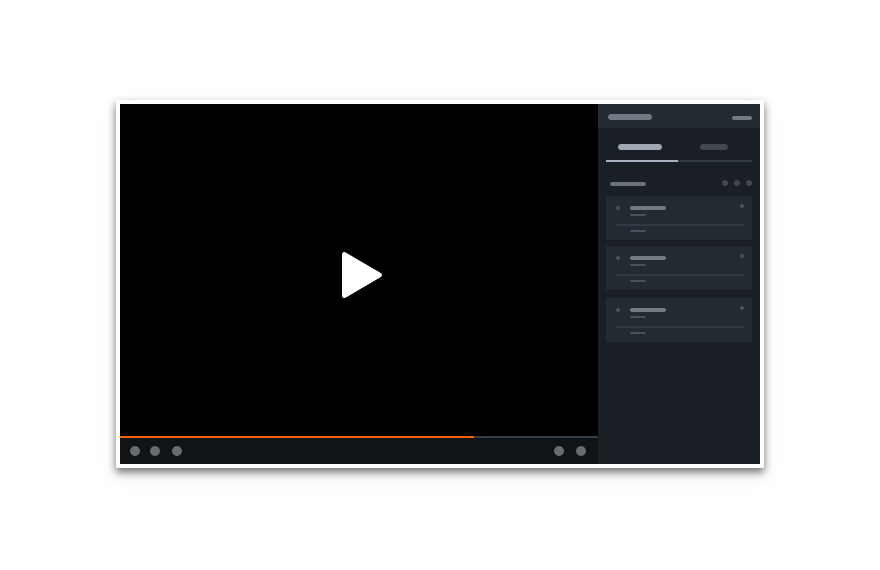
Don'tchange environments during an experience flow.

Dochange environments with a major context switch.
Platform
| platform | notes |
|---|---|
| Web |
|
| Apple |
|
| Android |
|
| Stick to the guidelines above for all platforms. |