Hey there! This is the Uniform version 3 documentation site. If you’re looking for version 4, go here instead.
/
Legend
Visually describe information in a diagram.
A legend acts as a key to identify data represented in a diagram. It always accompanies the chart or graph it is describing and aims to help users identify different symbols, patterns or colors.
Elements
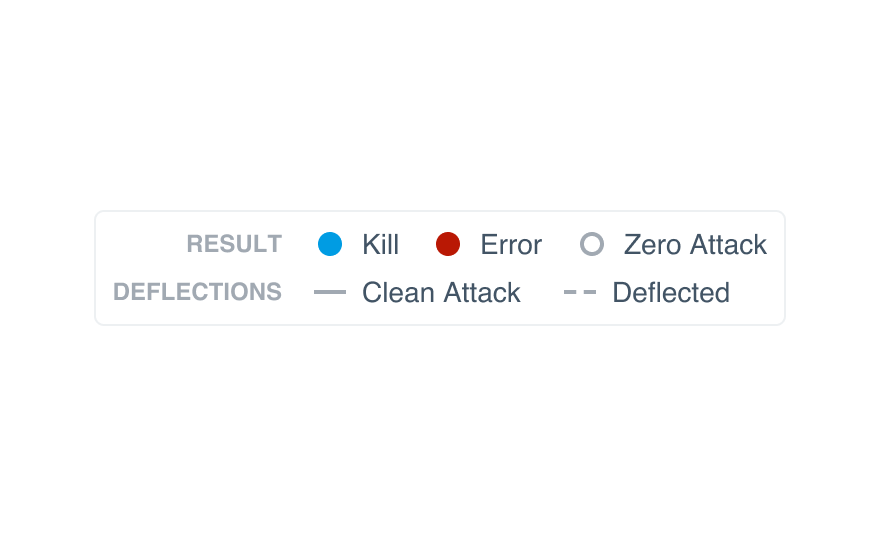
A legend is comprised of an identifier, a label and sometimes a category. It's content is always organized to explain the data on the diagram it accompanies.
Result
Pass
Error
Goal
Runs
Straight
Loopy
Identifier: The visual indicator that classifies the data it represents.
The identifier should only ever be a color, a pattern or a symbol, like a small icon. It shouldn’t repeat in the legend, since that will likely be confusing as to what statistical data it’s representing.
The identifier label must distinctly describe the specific information it relates to. Be as concise as possible without causing confusion about its meaning.
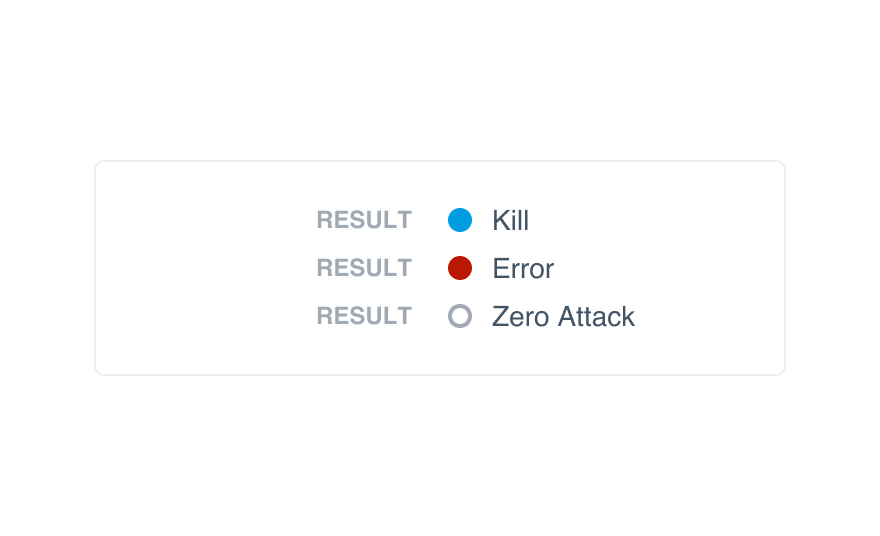
Category labels are needed in some cases to keep like-items corralled when providing a lot of information. Category labels should only be used when there are three or more items that fit into two groups.
Usage
Size
To keep the information organized in an easy-to-read way, we recommend only ever using a small identifier. The bounding area will follow our size guideline, but the maximum size of the object should be 12 x 12 pixels, so as not to overpower the text.

Don'tuse medium or large sizes for identifiers.

Douse small identifiers to keep it and label vertically aligned.
Placement
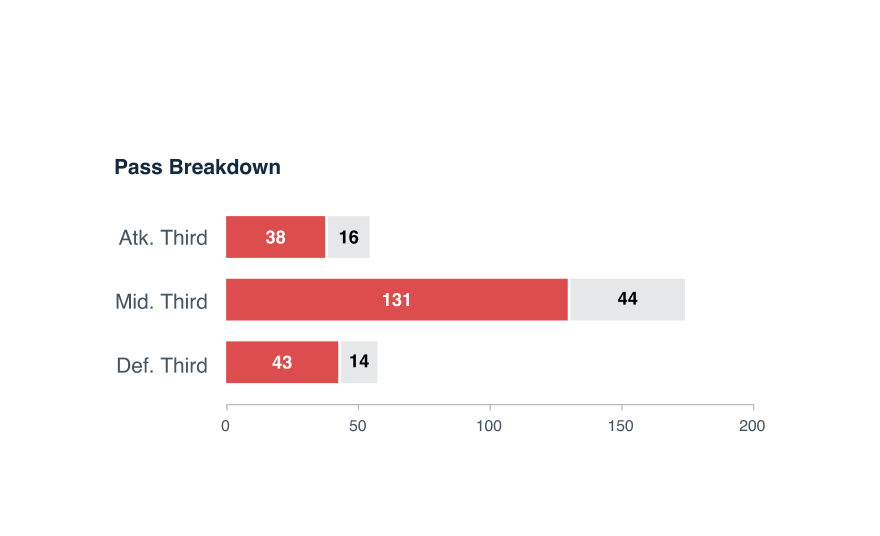
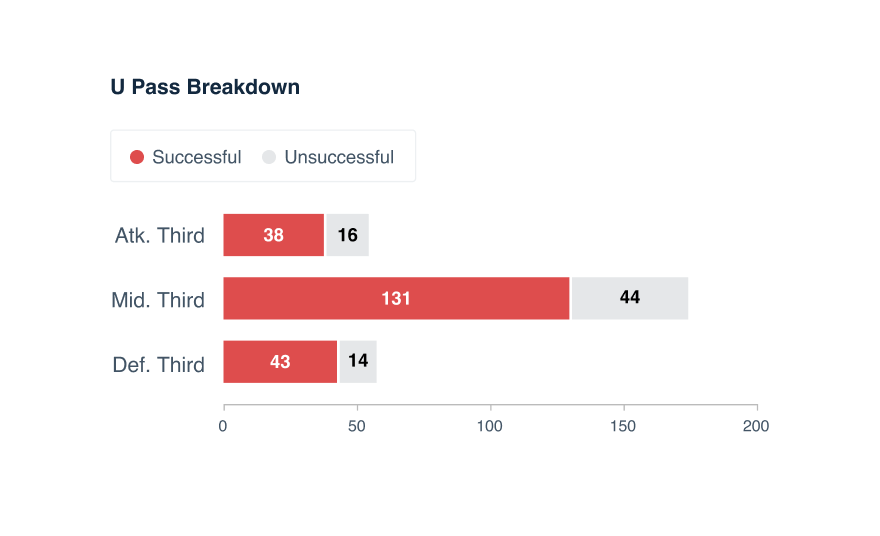
Legends must always accompany a diagram. They can’t float out on their own, and they shouldn’t list information for data that isn’t represented on the chart. Legends should always be placed above the diagram it’s describing.

Don'tprovide a statistical diagram without a legend.

Doinclude all information represented.
Don'tlist identifiers without labels.

Dowrite labels clearly and succinctly.

Don'tprovide category labels for individual identifiers.

Dobreak up identifiers in groups that make sense.
Platform
| platform | notes |
|---|---|
| Web |
|
| Apple |
|
| Android |
|
| No guidelines exist for Windows (yet). |