Hey there! This is the Uniform version 3 documentation site. If you’re looking for version 4, go here instead.
/
Action Bar
Allow users to execute on multiple items at once.
The action bar itself is triggered in a multi-select setting, assuming the user selects a number of items on which to perform a single action. (Though performing the action on just one item is also allowed.)
Functions
The action bar is displayed as soon as a single item is selected. Once it appears at the top of the selection area, it can be removed by performing a given action, deselecting the item(s) or clicking dismiss on the right.
Mobile
An action can be performed on one or more items in different ways on mobile devices.
A combination of a button and Apple action sheet may be used in place of the action bar to let users initiate or complete tasks. In some cases destructive actions, like delete, may also be included. Alternatively if only one action can be taken include the action in the navigation bar instead.
Contextual app bars work in place of the action bar and should be used in all cases.
Usage
Selection Info
The selection info area is required for all action bars. It appears on the left to balance available actions on the right.
Actions
Actions appear on the right to sit near the default action of dismiss. While there is no limit to the number of actions you may provide, there is a minimum of one.
The actions listed should apply to all selected items. Once a selection is made, the user cannot make exceptions as to which items are affected by a given action.
Position
- Location: The action bar appears at the top of the interface in which the items are selected.
- Elevation: Consistent with our stack order, the action bar has a level 2 elevation.
- Container: The action bar’s container is only as wide as the selection area, not the full page.
Microcopy
Selection Info
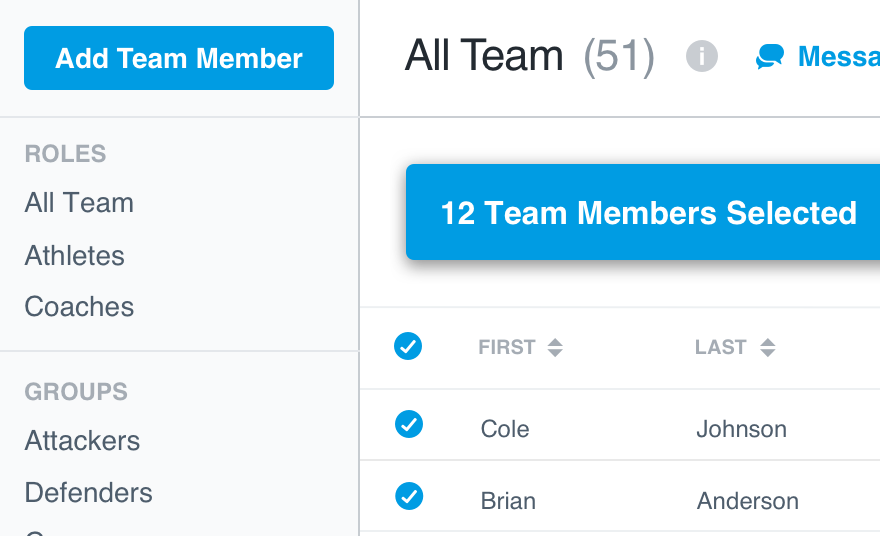
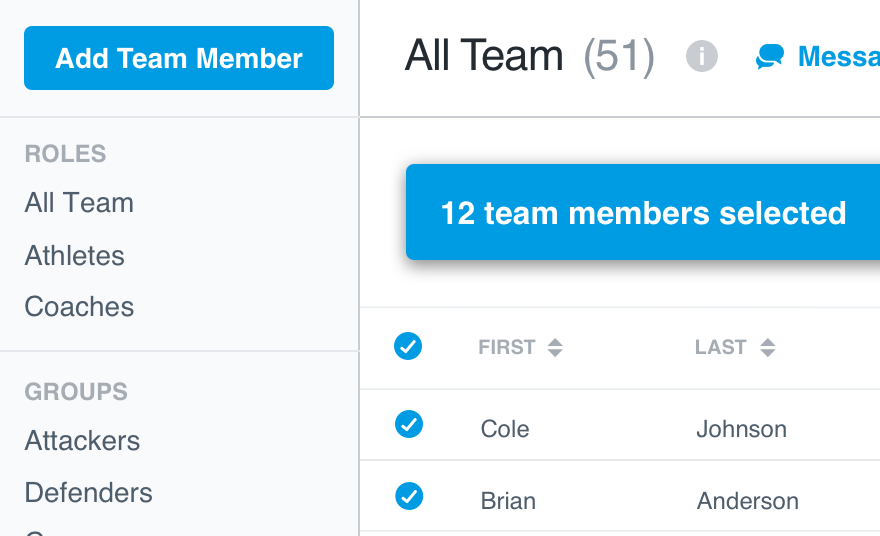
The selection info should display the total number of items selected, a label for those items, and the clarification that they are selected.
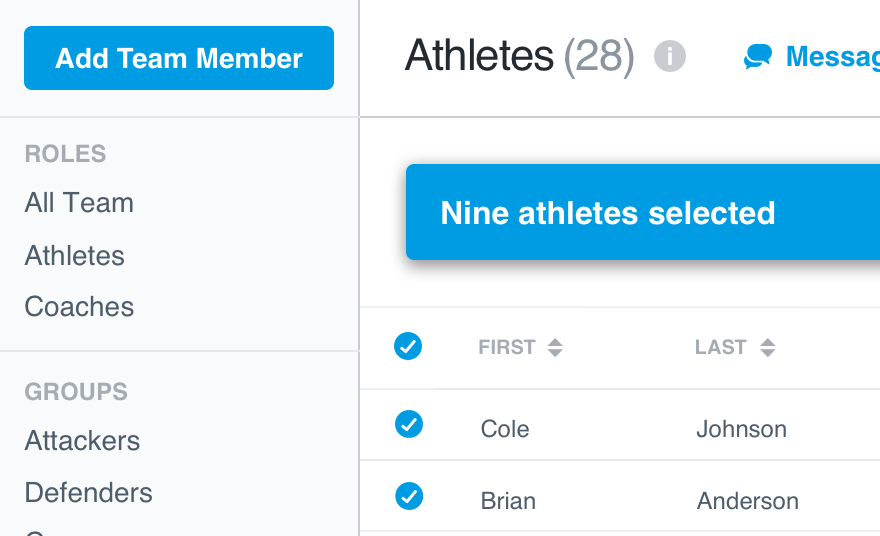
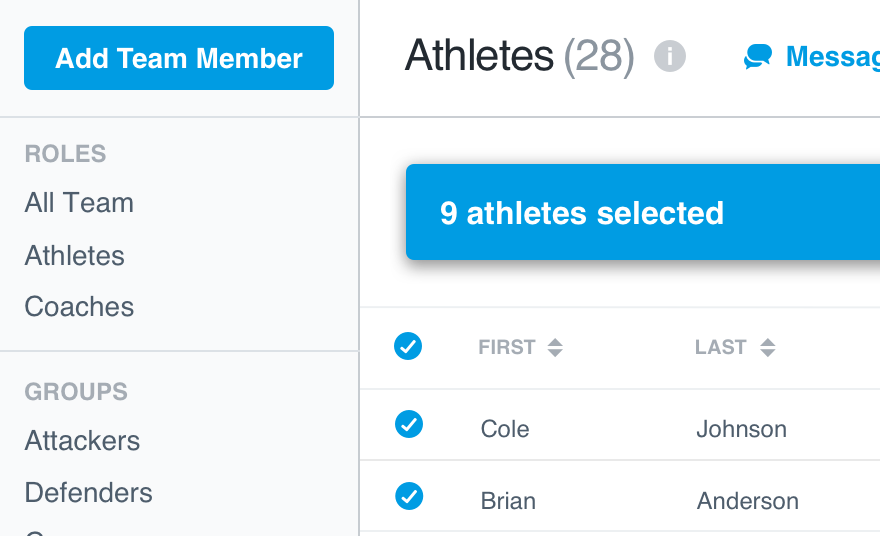
Regardless of the selection count, stick to numerals—do not spell out smaller numbers.

Don'tspell out numbers 1-9.

Doprovide a clear count for how many they've selected.
Actions
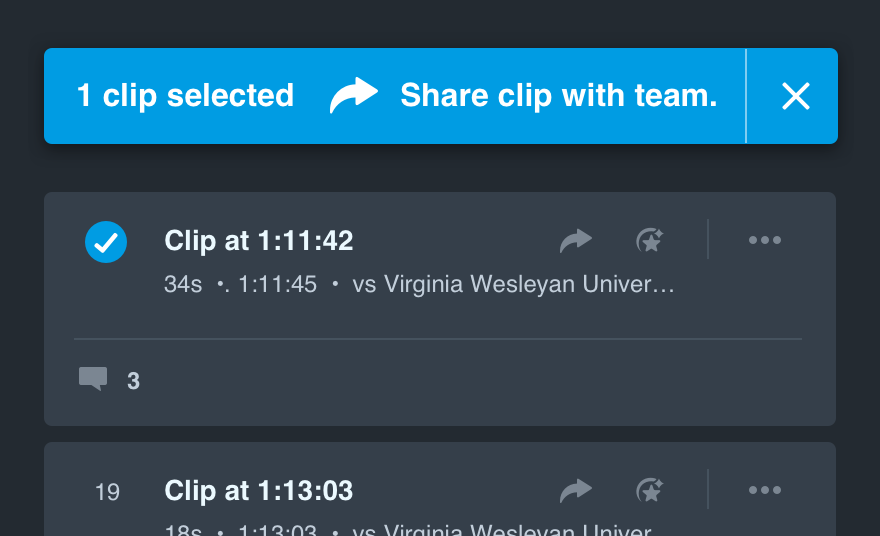
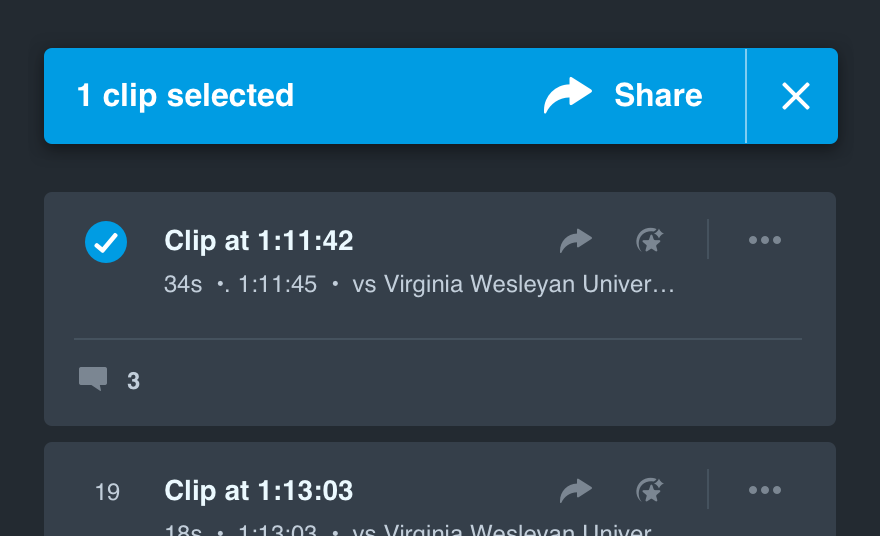
The actions should always be verbs. Try sticking to a single word. In some cases, a phrase may be necessary. Just make it short and actionable.

Don'tuse a complete sentence for each action.

Dogive them a single directive for the selected items.
Case & Punctuation
All selection info should be lowercase, not sentence case. (That would capitalize the first word, which we don’t want to do.)

Don'tcapitalize any letter in the selection info.

Dolowercase the entire string.
Treat actions as labels with title case.
Platform
| platform | notes |
|---|---|
| Web |
|
| Apple |
|
| Android |
|
| No guidelines exist for other platforms (yet). |