Hey there! This is the Uniform version 3 documentation site. If you’re looking for version 4, go here instead.
/
Action List
Provide a number of possible executions in a confined space.
Like the action bar, action lists are ideal for situations where an execution would apply to multiple items at once.
Type
The action list type is determined both by the actions listed and the list’s relationship to nearby buttons.
Primary: Reserved for the strongest actions available, typically the only ones appearing in a given interface.
Style
The style depends on the interface, not just in terms of available space, but also how nearby actions appear.
Label Only: Simply spell out the available actions—no visual flourish required.
Mobile
Action lists are replaced by action sheets (Apple) and sheets (Android). They should be used in all cases. Include potentially destructive, and cancel actions, if necessary.
Usage
Actions
- Actions listed should apply to all selected items. Once a selection is made, the user cannot make exceptions as to which items are affected.
- There isn’t a limit to how many actions may be provided, but there is a minimum of two—including any destructive actions.

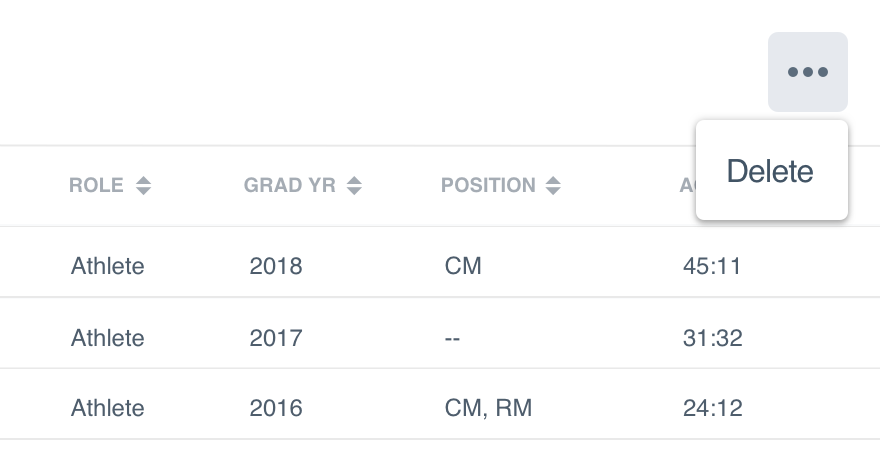
Don'tlist a single action when one button will do.

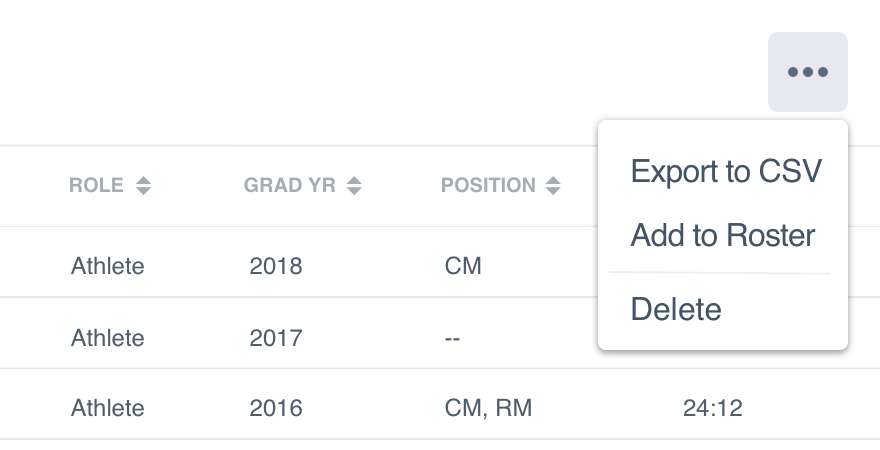
Dolist more than one action that applies to all selected items.
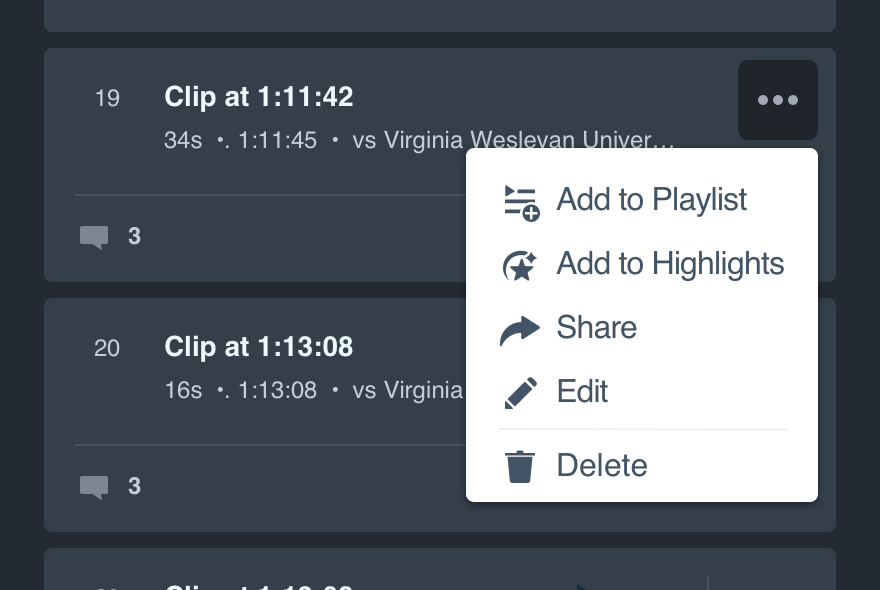
- Destructive actions should always be placed last in the list. Users can adapt to seeing items like delete near the end.

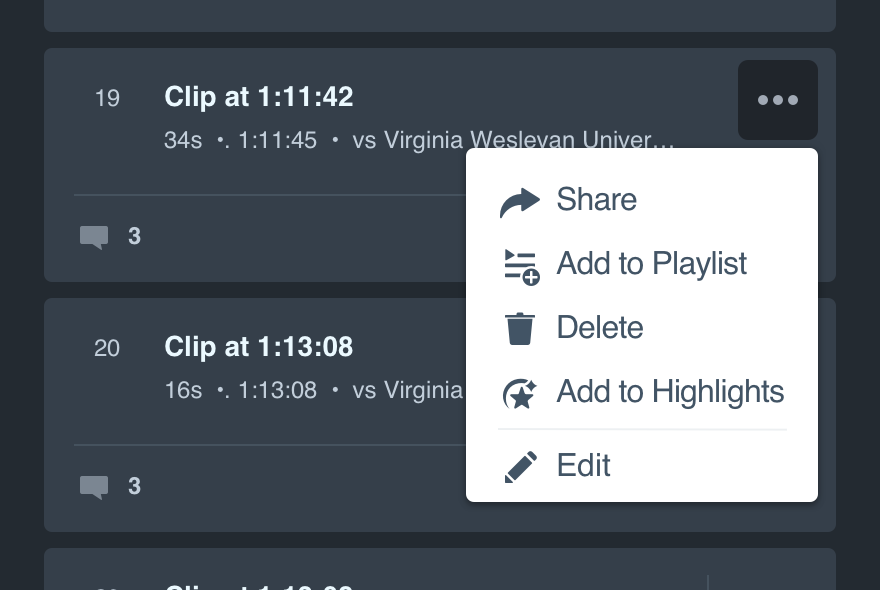
Don'tlist actions in an illogical order.

Dokeep destructive actions anchored to the bottom.
Placement
An action list should appear near the right side of an interface, especially when used inside of an action bar.
Type
Because an action bar provides primary actions for the items selected, an action list used within any action bar should always be primary.

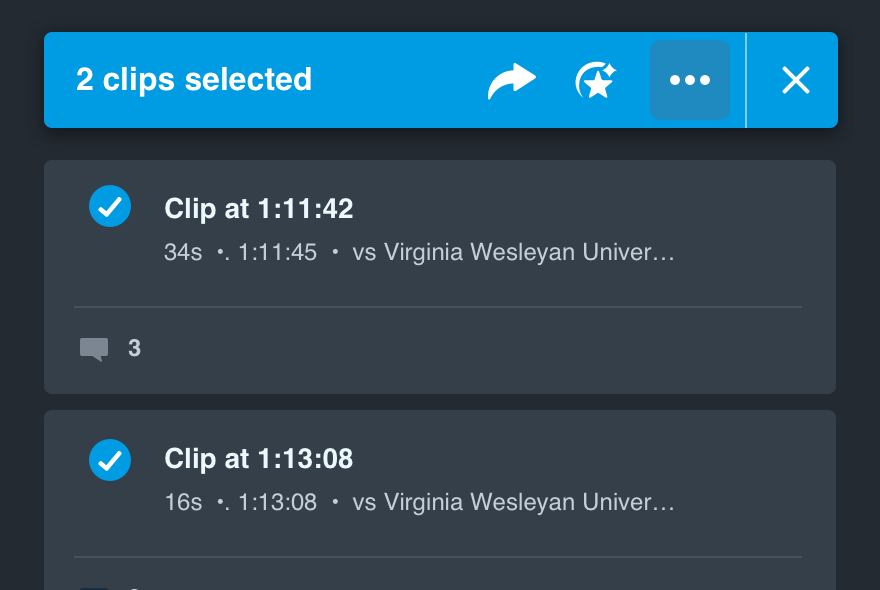
Don'tuse a secondary or subtle action list in an action bar.

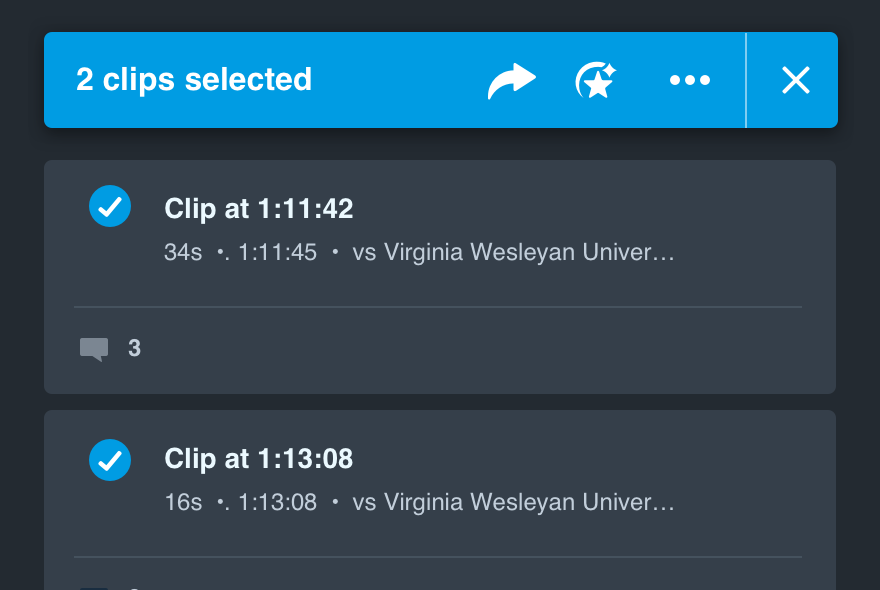
Doinclude additional primary actions.
Microcopy
Actions
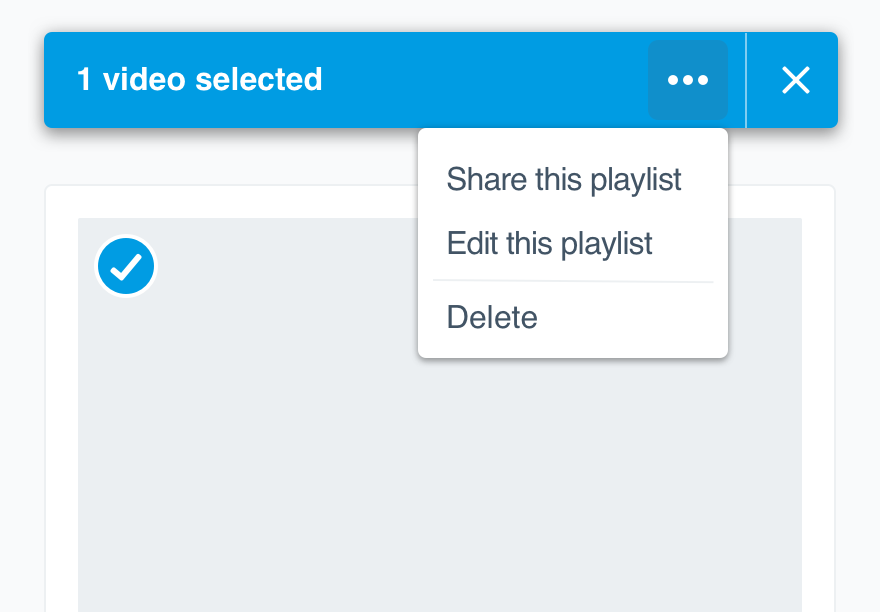
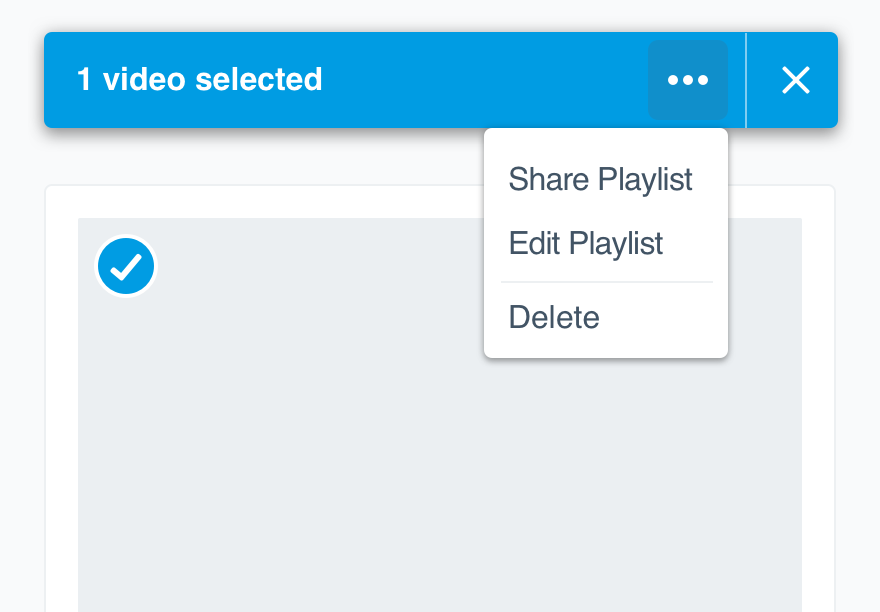
Actions should always be verbs. If you can’t stick to a single word, max out with a three-word phrase.

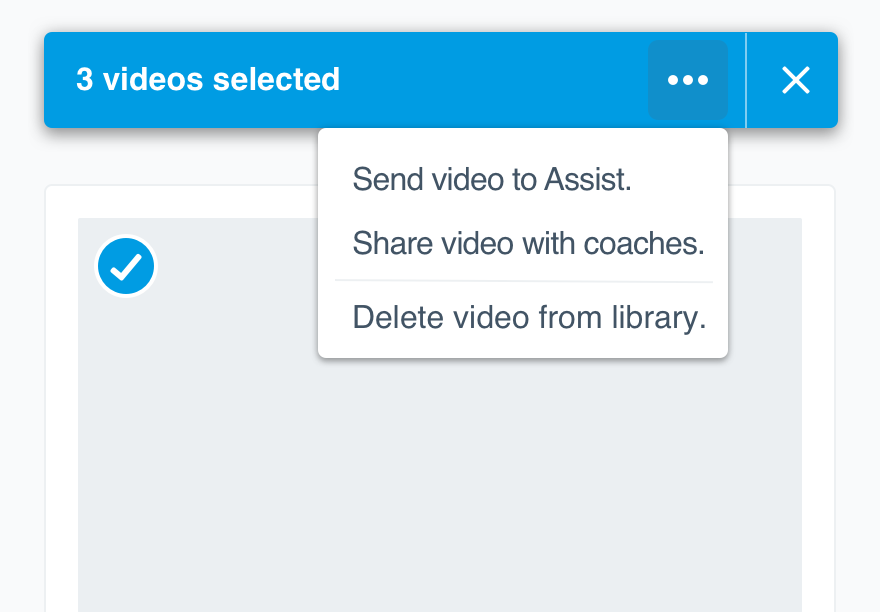
Don'tuse a complete sentence for each action.

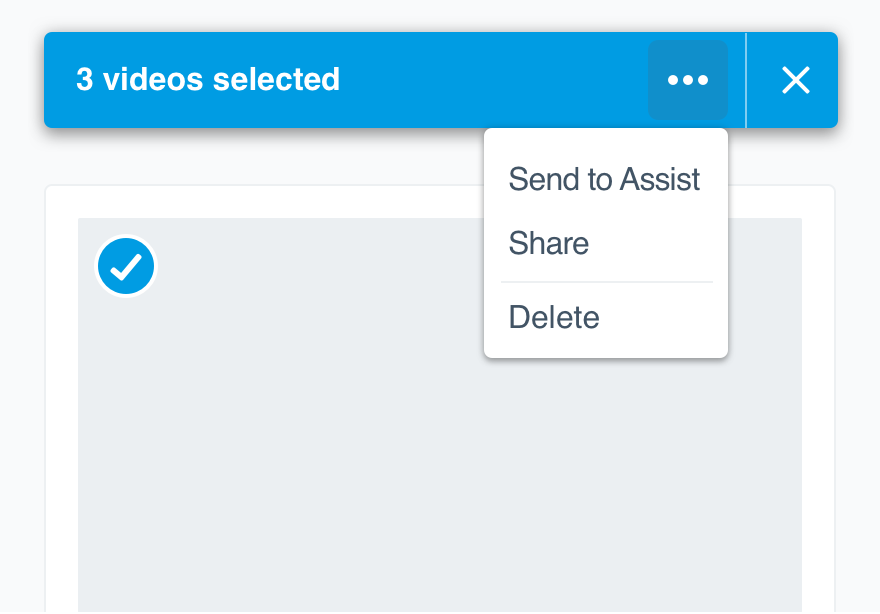
Dogive them a single directive for all selected items.
Case & Punctuation
All item labels should follow our UI label guidelines. Use title case with no punctuation.

Don'tuse sentence case for an action.

Dotitle case the entire string.
Platform
| platform | notes |
|---|---|
| Web |
|
| Apple |
|
| Android |
|
| No guidelines exist for other platforms (yet). |