Hey there! This is the Uniform version 3 documentation site. If you’re looking for version 4, go here instead.
/
Form Modifier
Control the size and density of grouped form fields.
Form field size and spacing are controlled by a form modifier wrapper. Use this to ensure consistent treatment of the elements in your forms.
Density
More often than not, a form consists of many fields. When that happens, we need to show spacing some love. Choose one of two available styles to make those breaks consistent: standard or compact.
Standard: This is the default that we recommend for most interfaces.
Size
Consider the number of form fields and interface density when choosing between the four available sizes.
X-Small: Not technically for a full-blown form. Think of the tiniest spots for an input, like a data cell or tagging video. Use this there.
Usage
Buttons
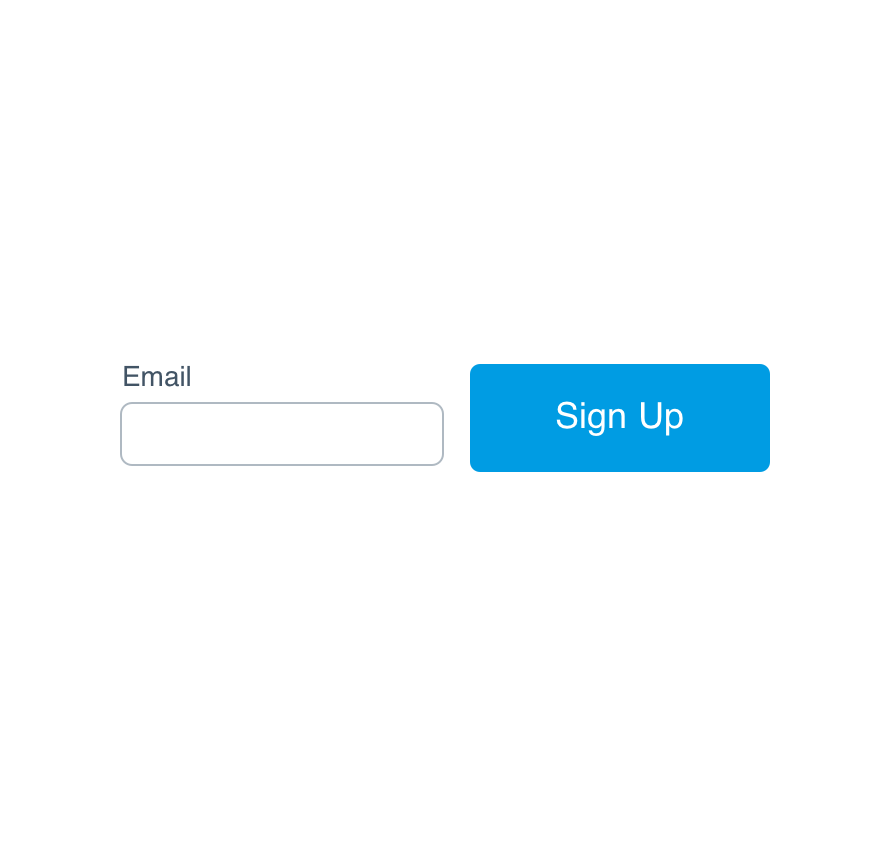
If a button sits on the same row as a form field, the sizes should match.
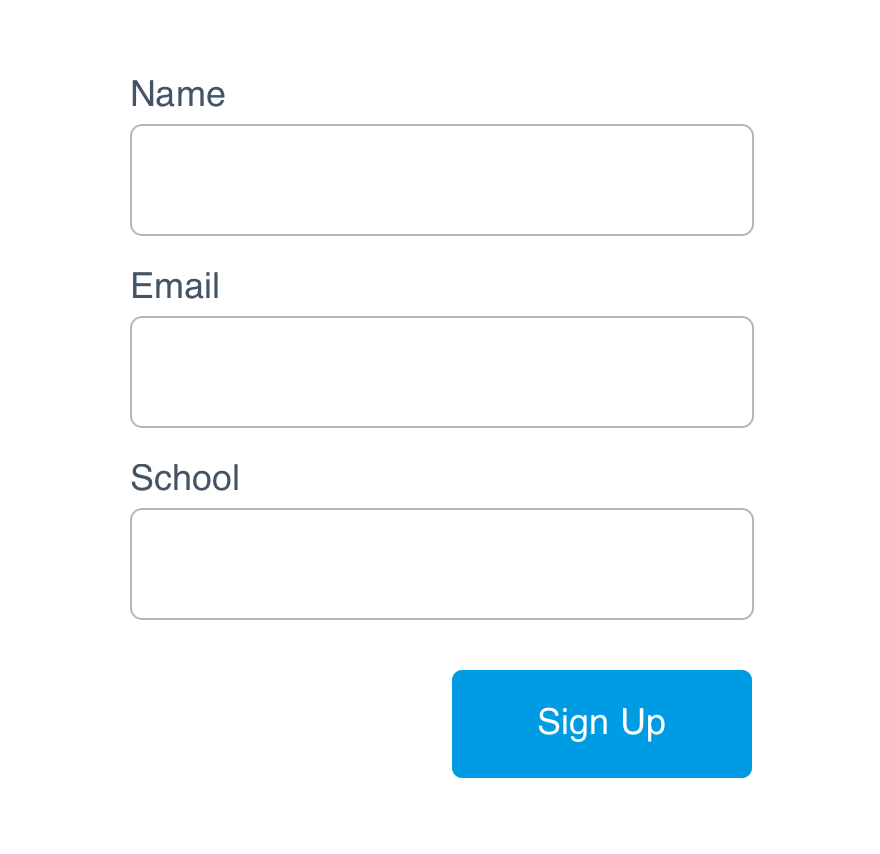
If the button has a row all its own—like a single submit—use a large, primary style to make the CTA more clear.

Don'tmix button and form field sizes for the sake of an obvious CTA

Domatch the button size with the related form fields.
Platform
| platform | notes |
|---|---|
| Web |
|
| Apple |
|
| Android |
|
| No guidelines exist for Windows (yet). |