Hey there! This is the Uniform version 3 documentation site. If you’re looking for version 4, go here instead.
/
Search Input
Help users find content they're looking for.
Search inputs find relevant information through a word or phrase. They can be used to find content without navigation, or to filter existing content into something more specific.
Size
Size should be determined by the amount of white space in the interface the search input will be used in.
X-Small: Rarely used, but helpful in dense interfaces with constraints.
Mobile
Stick to using native components when designing search for mobile and display the results in table or list views.
Usage
Labels
Labels are mandatory on all fields, but they don’t always have to be visible. This is especially true for search, so make use of hidden labels as they make a difference in accessibility.
Layout
Search should appear only once in an interface and relate to the content it’s presented with.

Don'texclude search from the context of the interface.

Dokeep search relevant to the user’s workflow.
Results
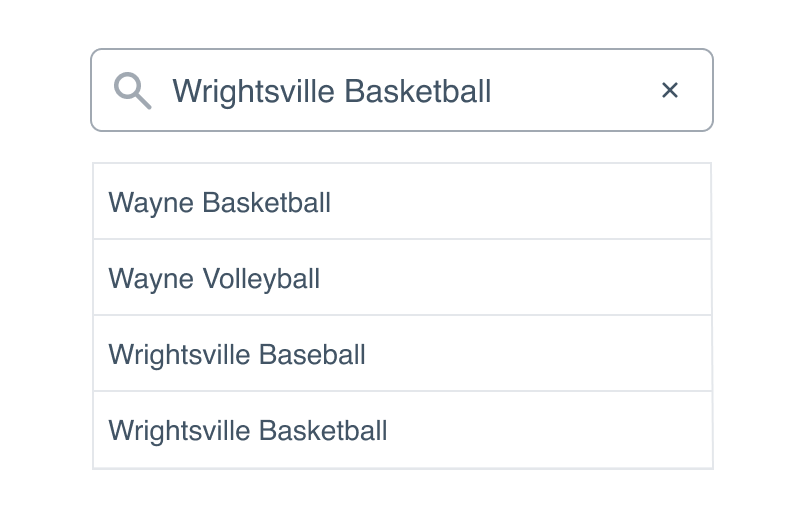
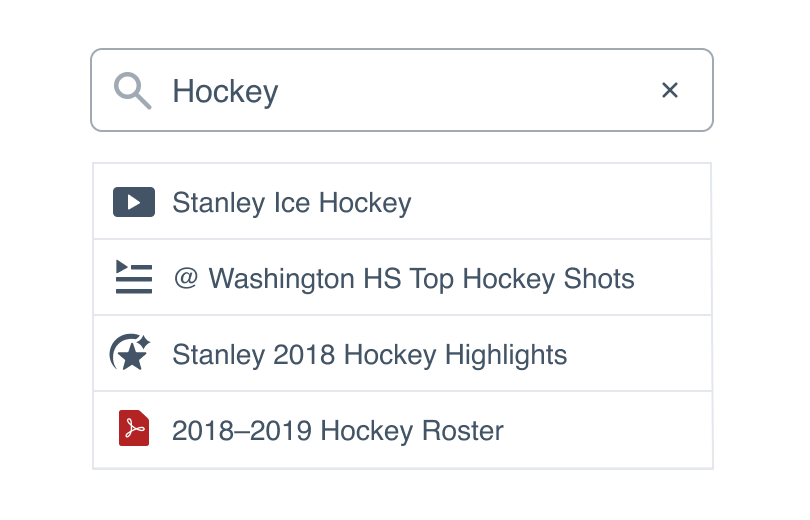
Results should always relate to the information input by the user and never take them out of context. If a basketball team is searching for opponents in the area, results shouldn’t return all opponents in every sport.

Don'tignore key words used and return irrelevant information.

Dotreat search as a way to discover content.
Microcopy
Placeholders
Placeholders are required and should use verbs to suggest what the results will return.
Don'tuse placeholders in place of hidden labels.
Doprovide instruction with an appropriate action.
They should follow non-label text guidelines, but don’t put punctuation at the end.
Platform
| platform | notes |
|---|---|
| Web |
|
| Apple |
|
| Android |
|
| No guidelines exist for Windows (yet). |