Hey there! This is the Uniform version 3 documentation site. If you’re looking for version 4, go here instead.
/
Lookup Select
Let users choose one option from a long list by typing.
Lookup select works best with long, preloaded lists where the user will have a good idea of how to filter its contents.
Size
Consider interface density and the select’s position when choosing between the three available sizes. (Sizing itself is controlled by the form modifier component.)
Kareem Abdul-Jabbar
Marv Albert
Al Attles
Red Auerbach
Elgin Baylor
Dave Bing
Larry Bird
X-Small: Ideal for dense interfaces.
Mobile
Use a table view to display the results when selecting an option. If using our React Native component, this is done for you.
Usage
List Length
Lookup select is ideal for lists with more than 15 items, but be careful not to overdo it. (For a smaller list, try a single select.)

Don'tgive them thousands of items to choose from.

Domake the list a reasonable size for users to filter.
Options
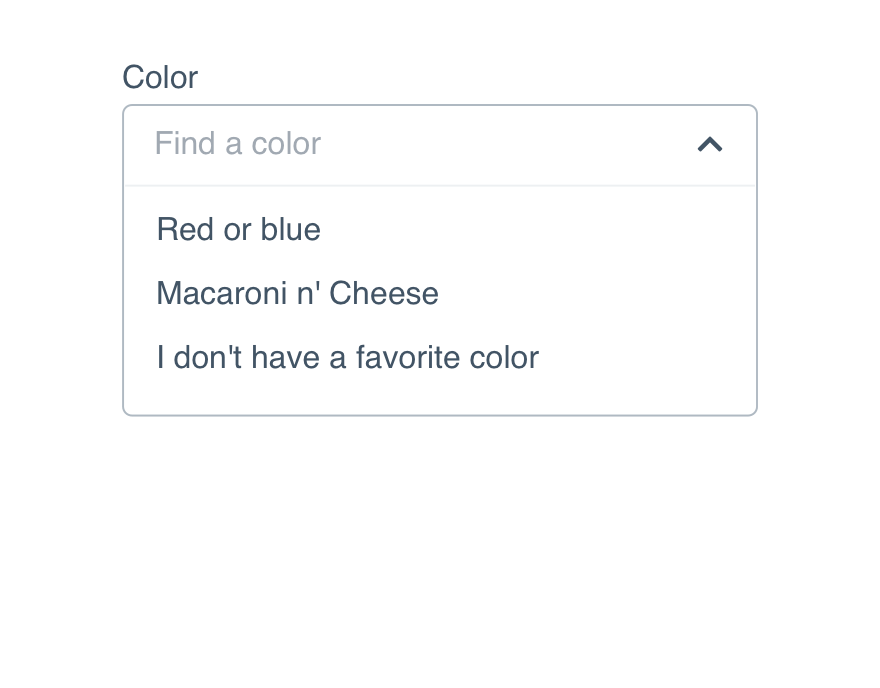
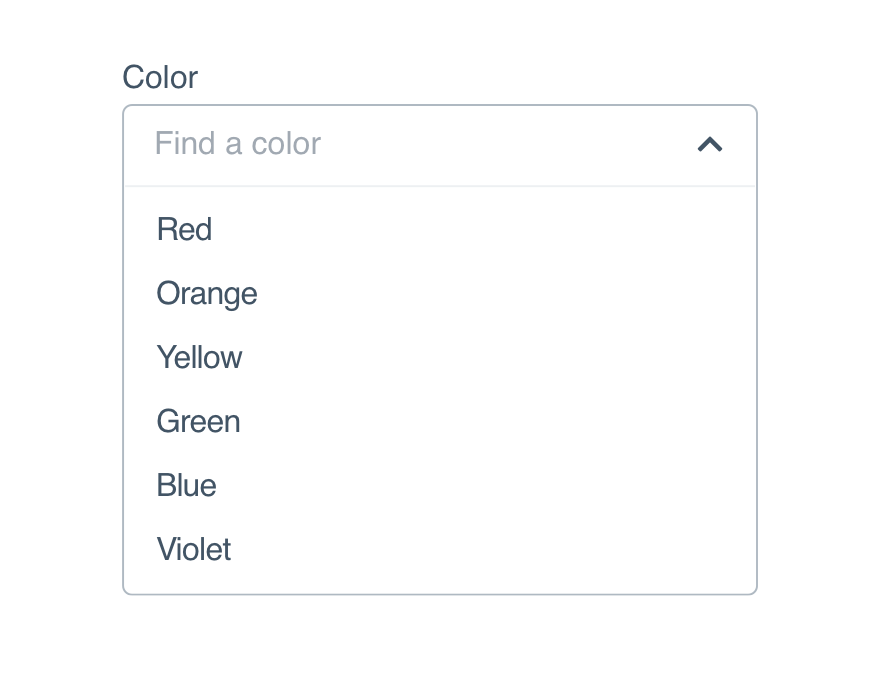
Option content should be familiar to the user–they should have an idea of what’s in the list before opening the select. That familiarity helps them decide what to type.

Don'tframe every item differently in an unhelpful order.

Doprovide a logical list of related items.
Option Groups
Use option groups to divide larger lists into logical sections, like putting the most popular items at the top. You can also add labels for increased clarity.
Kareem Abdul-Jabbar
Marv Albert
Al Attles
Red Auerbach
Elgin Baylor
Dave Bing
Larry Bird
Offense
Defense
List Height
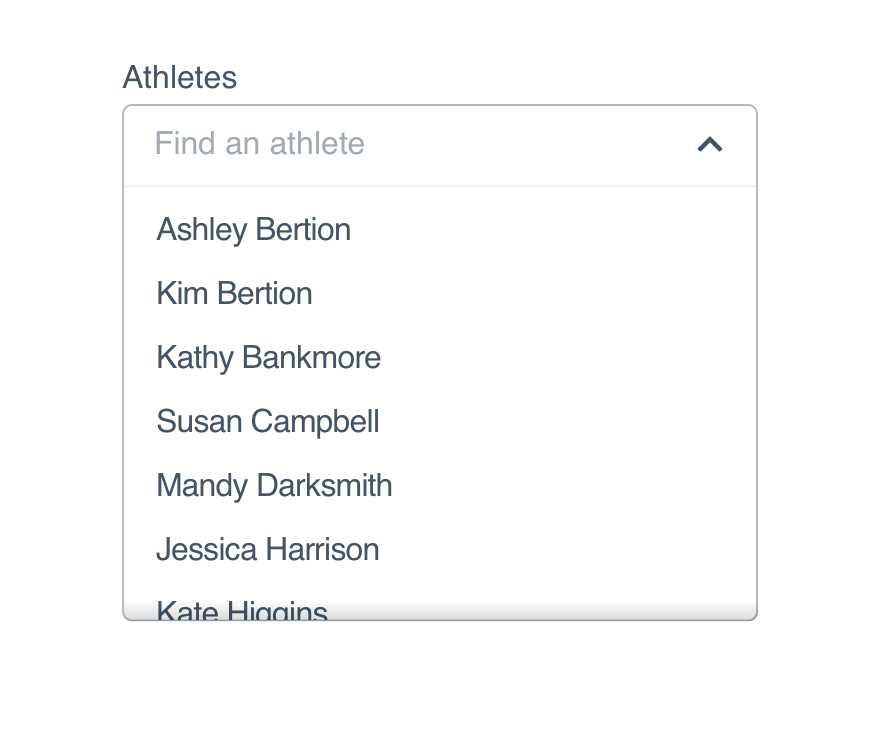
Allow enough space in your interface or adjust the max-height to prevent the option list from expanding beyond the screen.
By default, 6.5 items will show when the option list is expanded. If you use option groups, adjust the max-height to ensure it falls on a ½ item to signal the user can scroll.

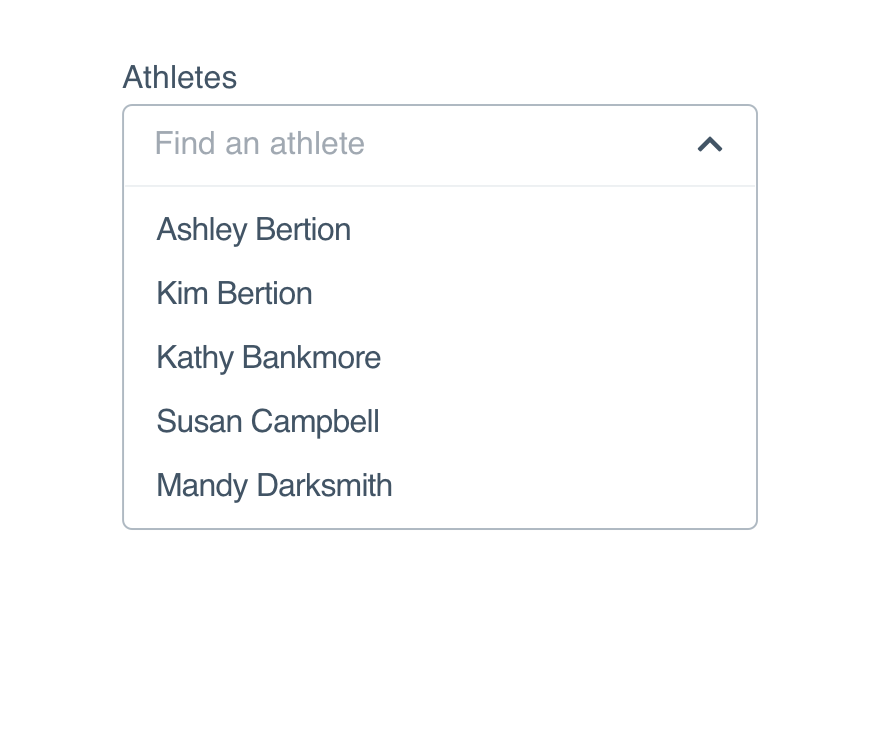
Don'tallow overflow to land between options and give the impression all options are visible.

Dosize the maximum height to split an option and make scrolling obvious.
Microcopy
Placeholder
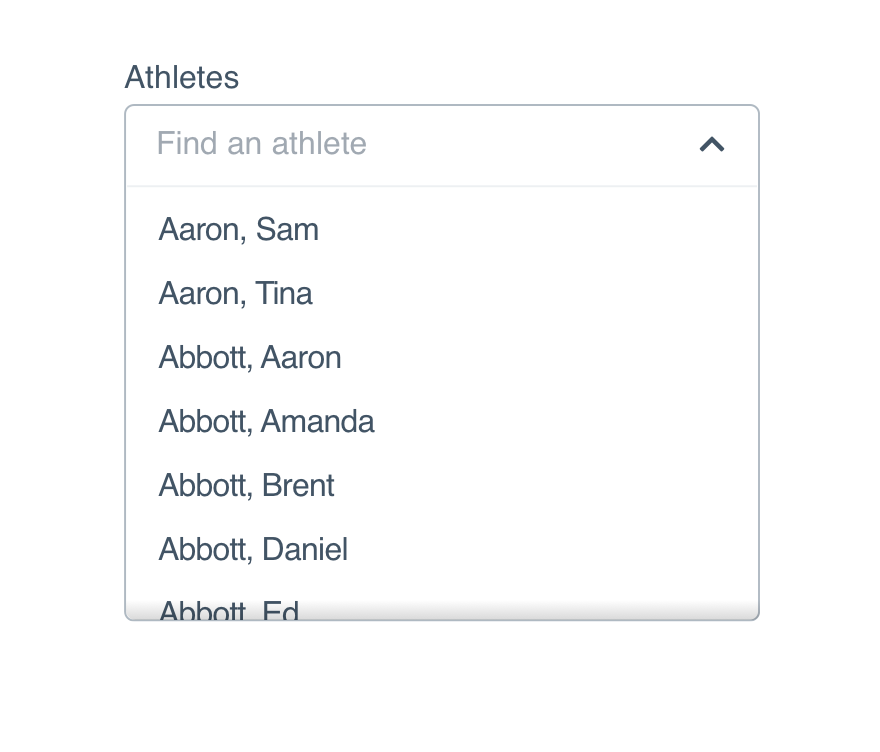
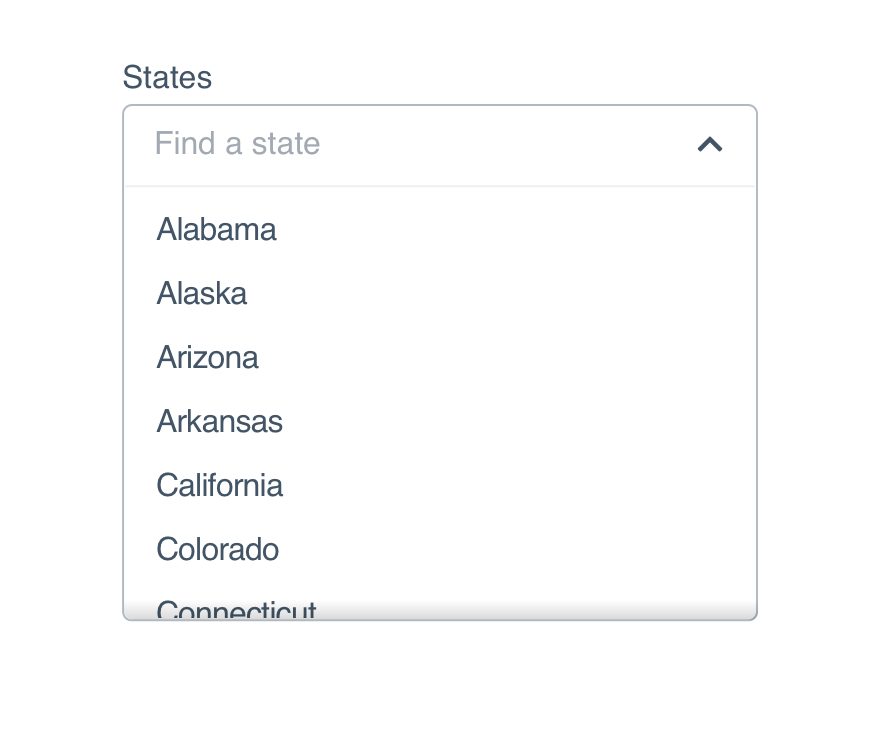
Lookup select placeholders should read “Find a/an __”. Find implies they can and should take a more active approach by typing to generate results. Just like single selects, the article a/an makes it clear they’re only choosing one.
Options
Lookup select options are typically single words or names. If your options go beyond that, be sure to follow the non-label text guidelines.
Platform
| platform | notes |
|---|---|
| Web |
|
| Apple |
|
| Android |
|
| No guidelines exist for Windows (yet). |